[VRChat] 15分で完成!Questアバターのアウトライン [Unity / blender]

この記事の動機
Quest版VRChatでは、シェーダーの制限があるためにアバターの表現が簡素化されます。
UTS2に代表されるPC専用シェーダーとは異なり、Questで主に使われているMobile/Toonlitにはアウトライン(輪郭線)の設定項目がありません。
そこで、blenderのモディファイアーをつかい、普段使っているアバター・ティグリなす(Quest版)にアウトラインをつけてみました。
高画質なカメラが来たので、
— ばーゆ / VarYU (@Ring_Say_rip) 2021年11月25日
いつものQuest🍆ちゃんにアウトラインを頑張って付けて、ダイナミックボーンっぽくアニメーションでふわふわ動く骨を髪に埋め込んで、テクスチャの色味をUTSに合わせてみた
←新🍆(Beta版Questカメラ)
旧🍆(vQpカメラ)→
blenderの勉強は疲れたけどやった価値はあった! pic.twitter.com/7B3YUmDUpm
この記事はその手法の備忘録です。
想定する読み手
以下の3つの条件に当てはまる人向けに書いています。
・UnityでアバターのアップロードをしたことがあるVRChatプレイヤー。
・Androidビルドをしたことがある。
・blenderをさわったことはあるけど使い方はよく分からない。
強調したいのは、blenderの事前知識は要らない。という点です。(私もほぼ使えません…)
またこの記事でサポートしていない範囲の内容は、TwitterやVRChat内でお気軽にお聞きください。
注意点
そのため、元の状態で超過多ポリゴン・マテリアルマシマシなアバターに適用するのはあまりおすすめしません。
また、元々が軽いアバターでも、アウトライン適用後に軽量化することを強くおすすめしています。
※上のツイートのアウトライン付きティグリなすも1マテリアルにまとめてあります。
この記事の末尾に、Questアバター最適化についてまとめた記事のリンクを貼っているので、もしよろしければお試しいただけると幸いです。
リアルタイムで描画されているVR空間上の限られたリソースを、みんなでなかよく分け合って使っていきましょう!
やりかた
①blenderにfbxファイルを取り込む
アウトラインをつけたいアバターのfbxファイルをblenderにインポートします。
推奨バージョンはblender2.8です。 (この記事ではblender2.82aを使用します)
※ .fbxファイルがないときは?
① 買ったアバターに.unitypackageファイルしか同梱されていない場合
いちどUnity上で展開してから、Windowsのエクスプローラー経由で.fbxファイルを取り出してください。
② .blendファイルを使う場合
.blendファイルは、アバターの作者さんが使用していたバージョン以外のblenderで開くと、ボーンやテクスチャの参照が外れてしまうことがあります。
そのときは、blender2.7 / blender2.8 / blender2.9などそれぞれ別のバージョンで開いてみて、問題のなさそうなバージョンをみつけて.fbxファイルでエクスポートしてください。エクスポートの設定は後述の箇所を参考にしてください。

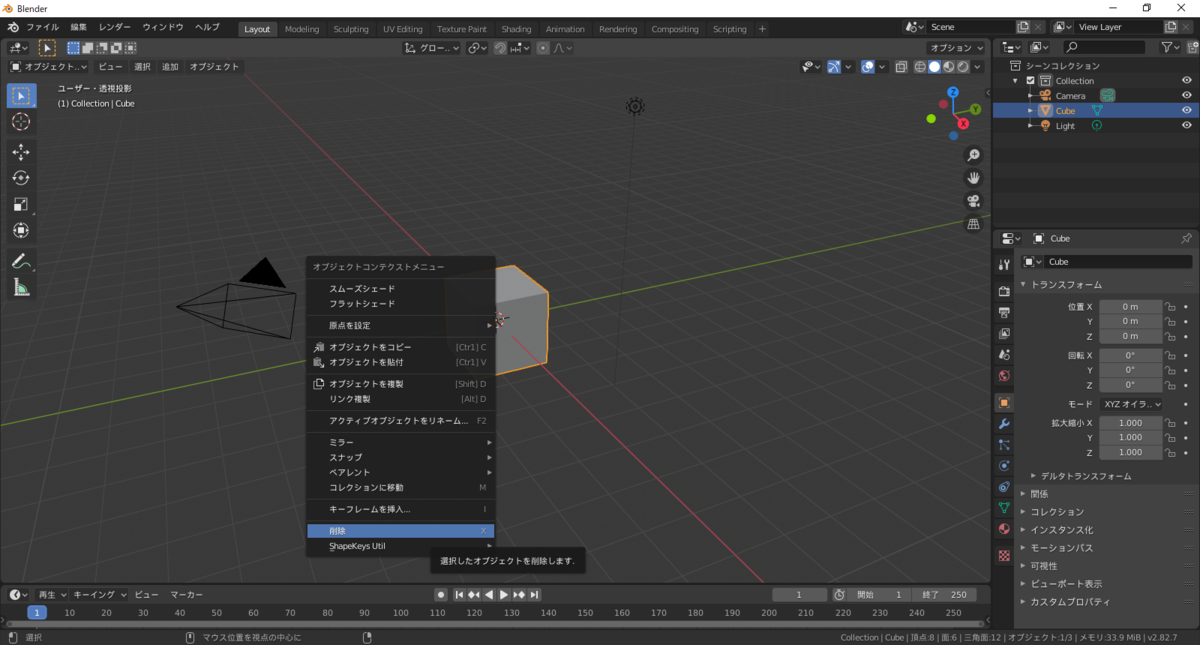
↑ まずはデフォルトキューブを右クリックから消去して・・・。

↑ 「ファイル」>「インポート」からアバターのfbxを取り込みます。
今回使わせていただいたのはNEFCOさんのシヴィーちゃんです。
② メッシュの裏側描画をオフにする

↑ 「3Dビューのシェーディング」設定から、メッシュの裏面を非表示にしておきましょう。
③ アウトライン用のマテリアルを追加する。

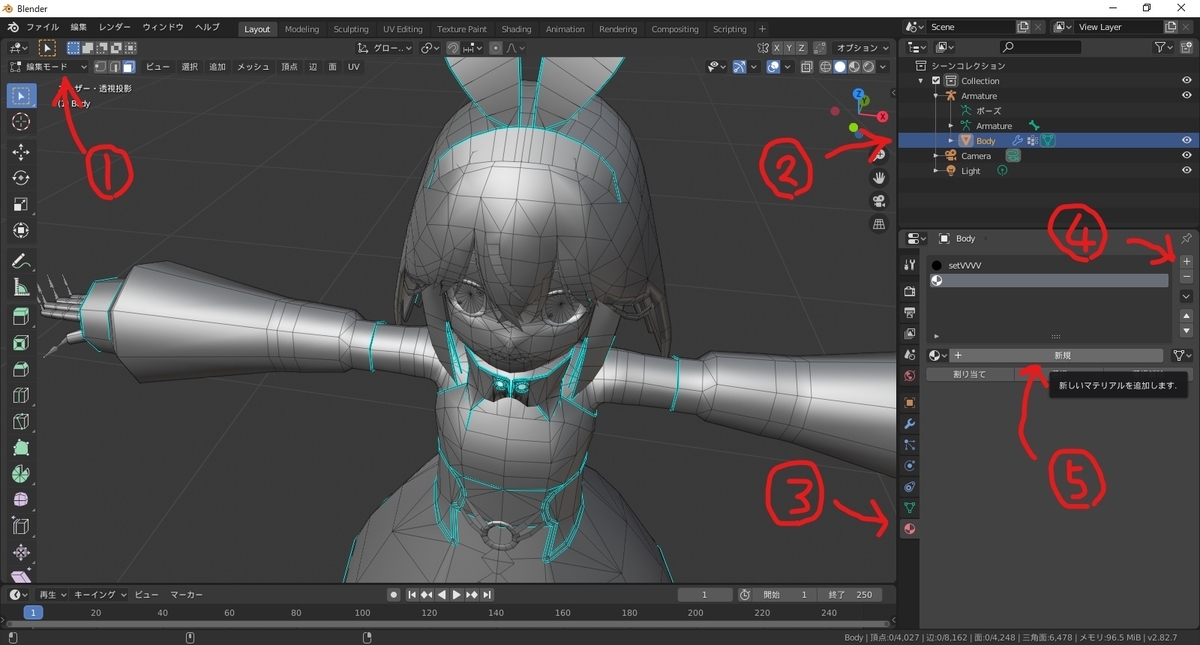
↑ 「編集モード」に変更し、メッシュを選択します。そしてマテリアル設定のタブを開き、「+」ボタン > 「新規」でマテリアルを作成します。

↑ わかりやすいように名前を変更します。今回は”Outline”にしました。ベースカラーも適当に黒にしておきましょう。

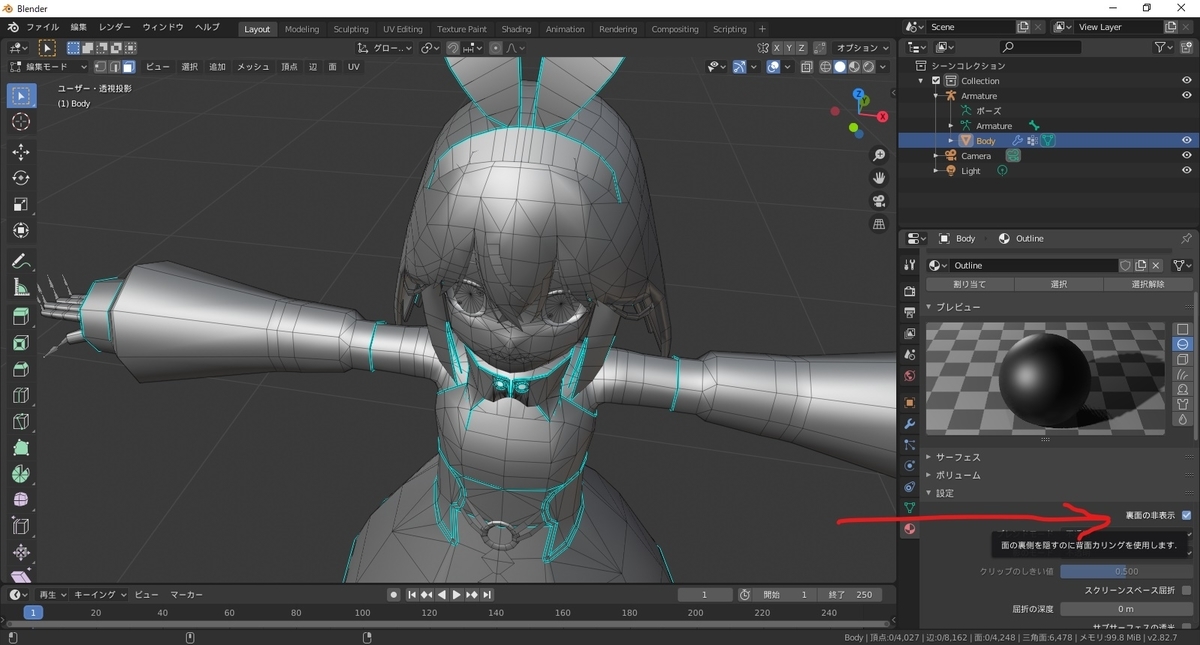
↑ このOutlineマテリアルも裏面を非表示にしておきます。
④ アウトラインを付けたくない箇所の選択

↑ このままメッシュすべてにアウトラインを付けるのは非効率です。
(服でかくれている身体にアウトラインをつけてもただポリゴンの無駄になる)
また顔、とくに目のまわりにアウトラインをつけてしまうと"パンダ目"になってしまったり、口のまわりのアウトラインは"泥棒ヒゲ"みたいになります。
そこで、アウトライン不要のメッシュを一つ一つ選択していきます。

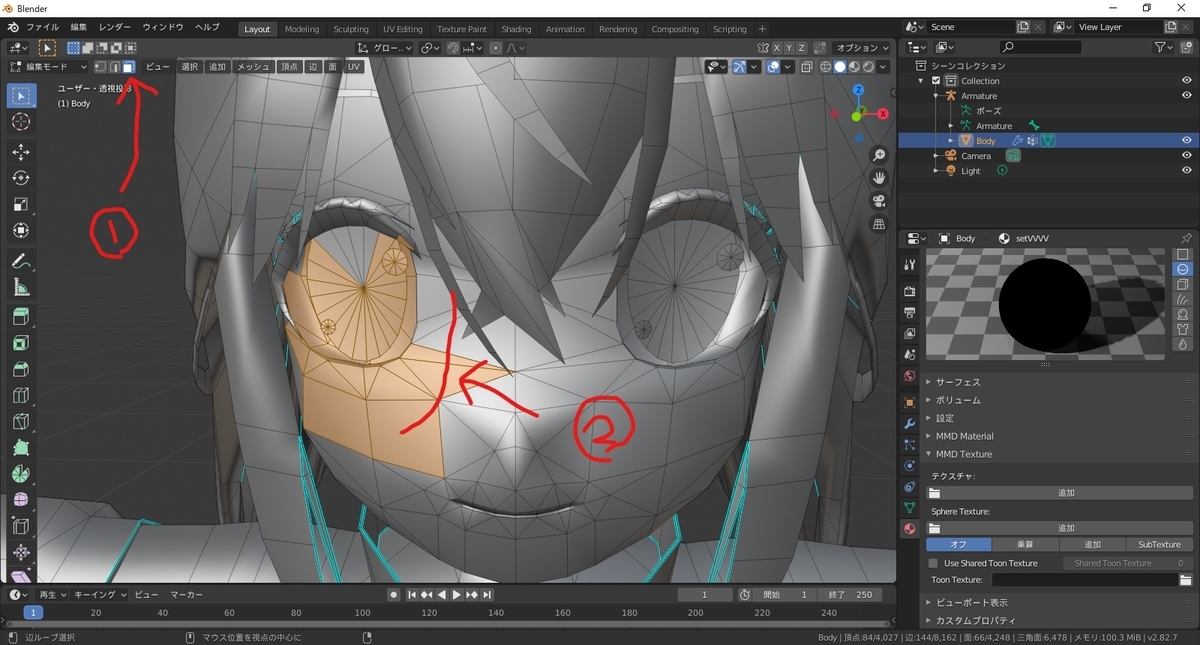
↑ 面選択モードに切り替え、Shiftキーを押しながら顔面のポリゴンをどんどん選択していきます。ドラッグすれば範囲選択もできます。

↑ 顔面のパーツのうち、鼻だけはアウトラインをつけたいので、選択を外しておきます。(好みの問題)

↑ 視点の回転(マウスホイール押し込みドラッグ)、視点の移動(Shift + ドラッグ)を駆使して、顔面の裏側も余すところなく選択していきます。
とくに忘れがちなのが、口の中と眼孔の内面です。

↑ 目の表情シェイプキー(ハート目やキラキラなど)も忘れずに選択しておきます。
⑤ アウトラインのための頂点グループを作成する

↑ 選択し終わったら、Ctrl + i を押します。 これで選択範囲が反転します。

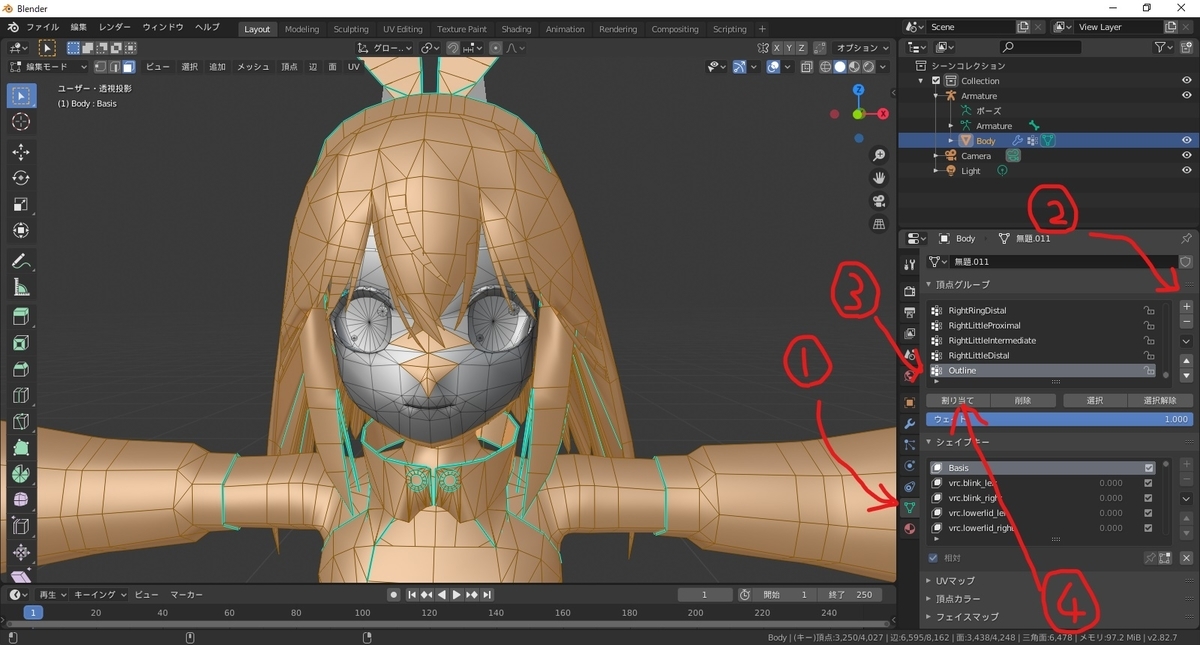
↑ メッシュタブを開き、「+」ボタンで頂点グループを新規作成します。(名前は適当に"Outline"にしました)
ここのウエイト値を弄ることで、アウトラインのかかり具合を頂点グループごとに調整することができます。今回は1メッシュしかないので、ウエイト値は "1.000" のままでいきます。
最後に、「割り当て」ボタンを押すことで、いま選択している箇所が新たに "Outline"頂点グループになります。

↑ なお余談ですが、このあと行うモディファイアー適用で「メッシュが爆発した」「アバターがウニみたいにトゲトゲになってしまった」という場合はシェイプキーが悪さをしています。
とくに「胸のポリゴンを消したのに、胸のシェイプキーを残したままにする」といった状況で爆発しがちです。
使う予定のないシェイプキーは オブジェクトモード >「-」ボタンで消しておきましょう。(容量も軽くなります)
⑥ 「ソリッド化」モディファイアーを追加する。

↑ 編集モードに戻り、適当な場所をクリックして選択を解除。
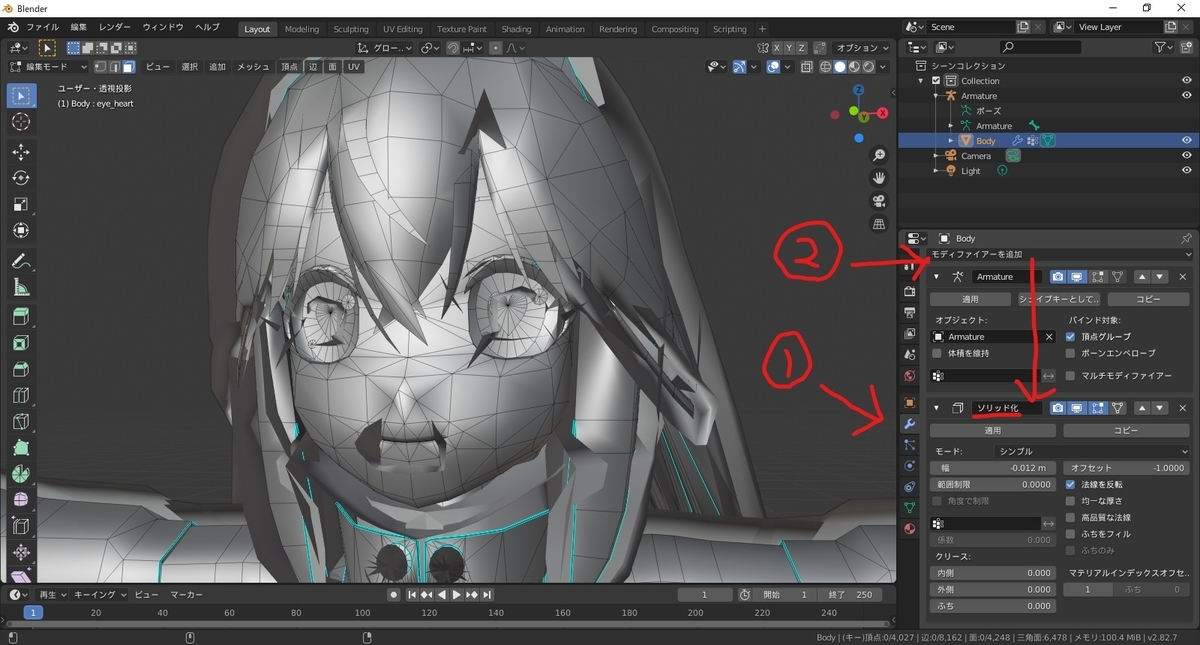
モディファイアータブ > 「モディファイアーを追加」 > 「ソリッド化」 を選択します。
するとメッシュがなんかすごいことになります。

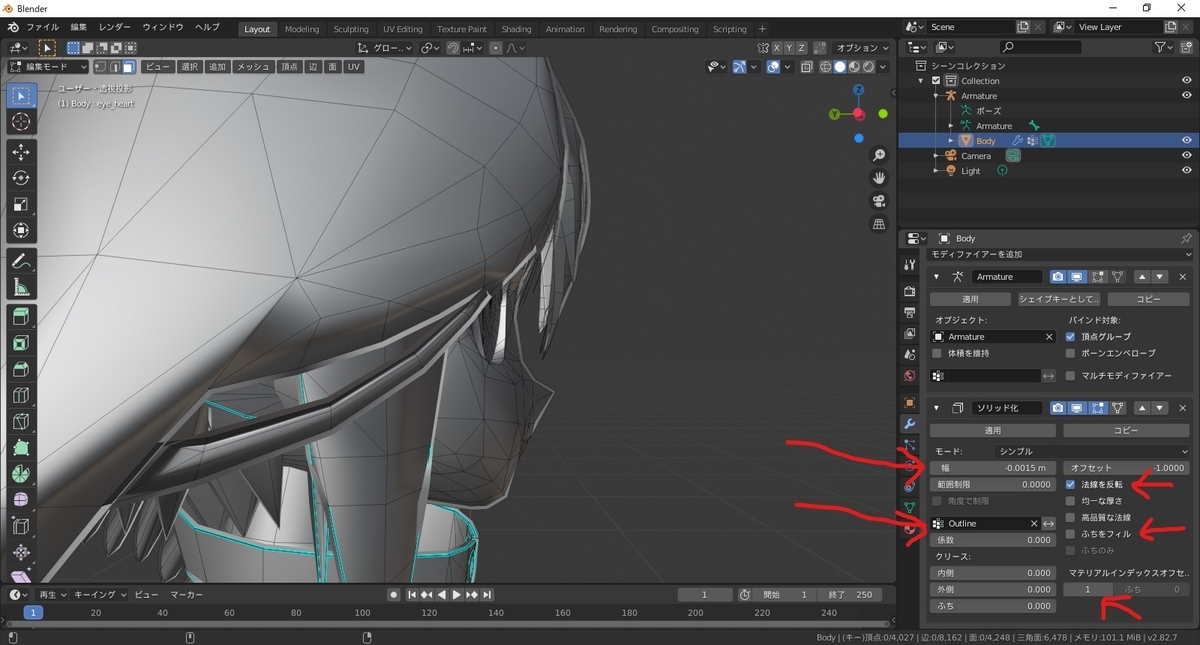
↑ ”幅” を負の値(絶対値が大きいほど線が太くなります。今回は-0.0015)にし、頂点グループ欄には先ほど設定した"Outline"頂点グループを入れておきます。
「法線を反転」にのみチェックを入れ、「ふちをフィル」のチェックは外します。
最後に、「マテリアルインデックスオフセット」を "1" にします。
(この値は、③で作成した"Outline"マテリアルが上から2番目にセットされているので「2から-1した値」で1にしています。つまり、元のマテリアル数が15で、"Outline"マテリアルが16番目の場合に入力すべき値は"15"になります。)
⑦ Apply Modifierをインストールする。

↑ さて、オブジェクトモードに変更し、このままソリッド化を適用しようとしても「モディファイアーはシェイプキーのあるメッシュには適用できません」とエラーが出ます。
そこで、このエラーを無視できるアドオン「Apply Modifier」を追加します。
ダウンロード先と、インストール方法は以下のサイトがわかりやすいです。

↑ アドオンを入れおわったら、オブジェクトモードの「オブジェクト」 > 「適用」 > 「Apply Selected Modifier」をクリックします。

↑ 「ソリッド化」にのみチェックを入れて、OKを押してしばらく待ちます。

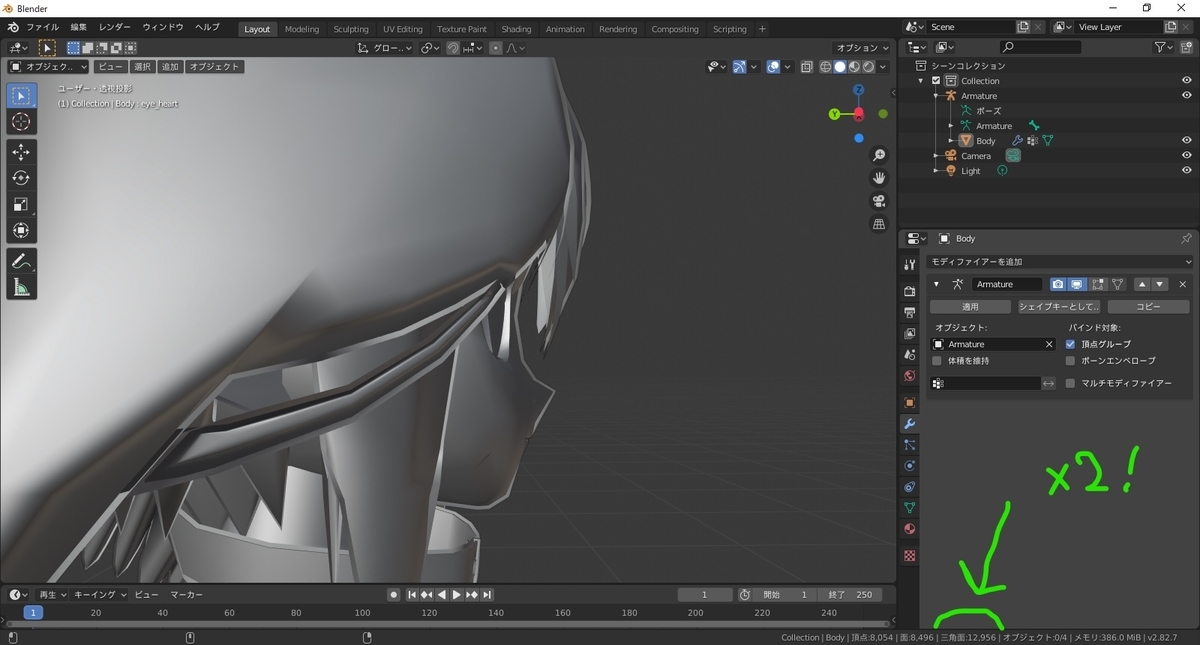
↑ 無事にソリッド化が適用されました!ポリゴン数を確認すると、しっかり元の2倍になっていますね。
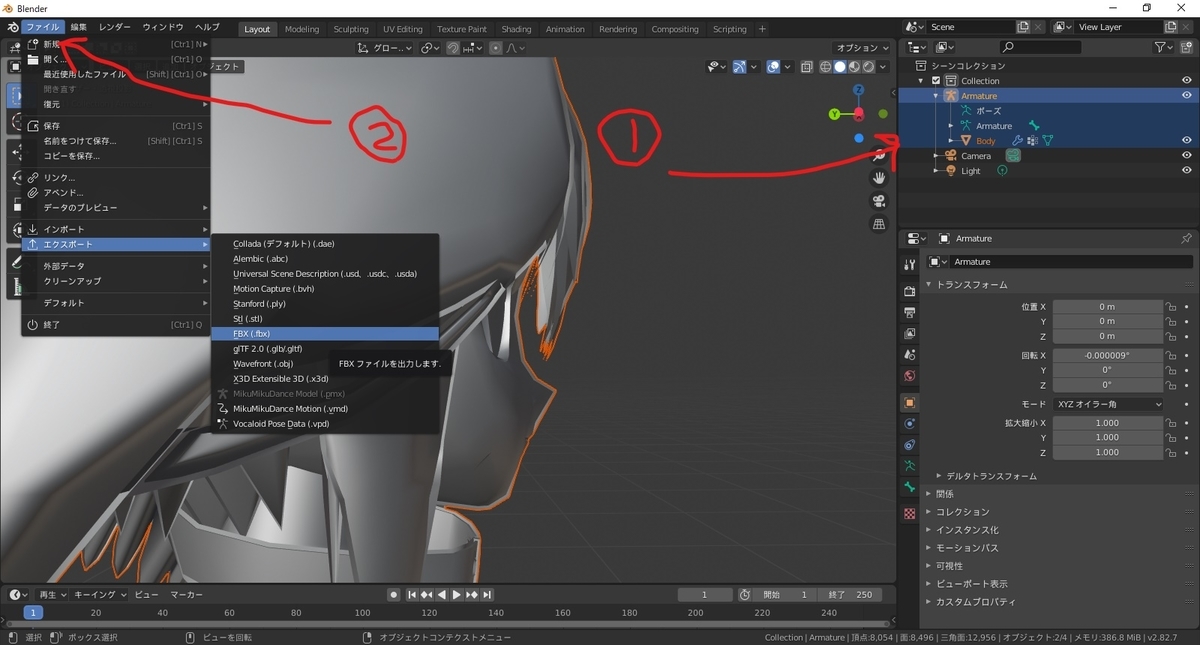
⑧ fbxをエクスポートする

↑ 右上のアバターに関するコンポーネントをShift+クリックですべて選択し(重要)、fbx形式でエクスポートします。

↑ Unity向けのエクスポート設定は上画像を参考にしてください。
一度設定したら、プリセットに保存していつでも呼び出せるようにしておくのがおすすめです。
(初期設定のままエクスポートしてしまうと、いろいろとおかしなことになってしまいます)
⑨ Unity上でfbxをアバター向けに再設定する
当記事公開時点のUnityバージョンはUnity2019.4.31f1です。これ以降のバージョンでは操作が異なる可能性があります。

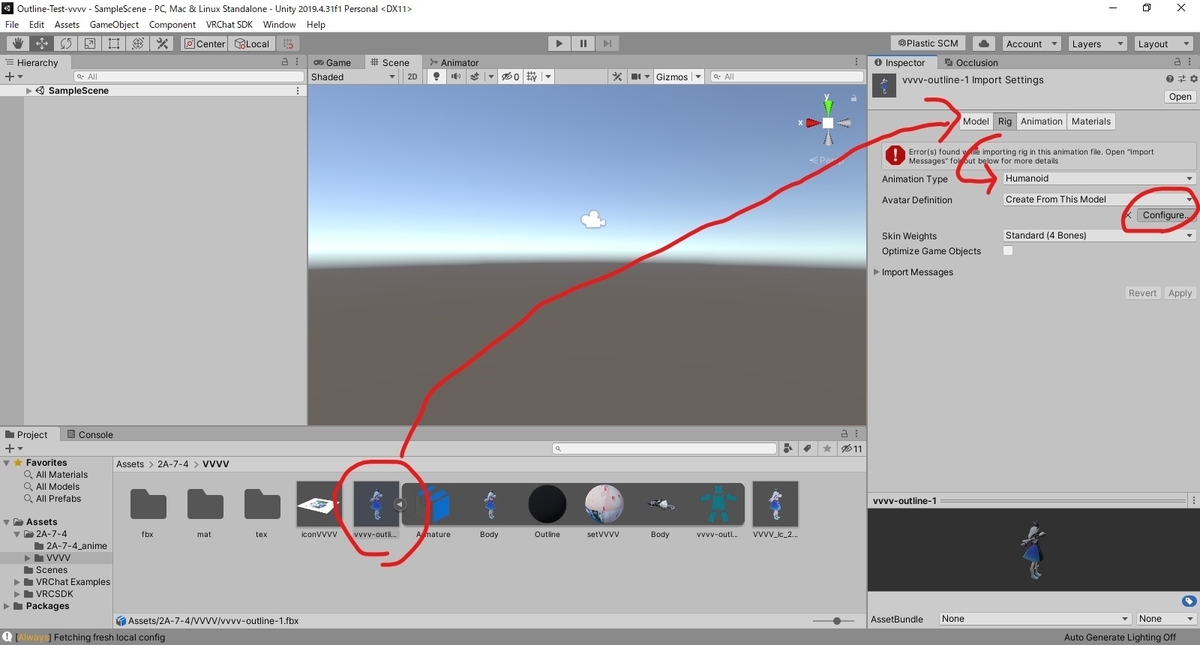
↑ VRCSDKとアバターのunitypackageを展開しておいたUnityに、完成したfbxをインポートします。
そのままInspectorの「Model」タブから”Read/Write Enabled”にチェックを入れ、"Blend Shape Nomals"を"Import"にして"Apply"を押します。
(2022/03/11 訂正: "Blend Shape Nomals"は"None"にしたほうがいいです。Questのシェーダだとほとんど関係ないはずですが。)

↑ 続いて、「Rig」タブで"Generic"を"Humanoid"に変更し、"Apply"を押します。
すると赤いエラーを吐いたので、"Configure"を押してボーンの設定に移ります。
(もしエラーが発生しなかったとしても、一応Configureからボーン構造を確認したほうがいいです)

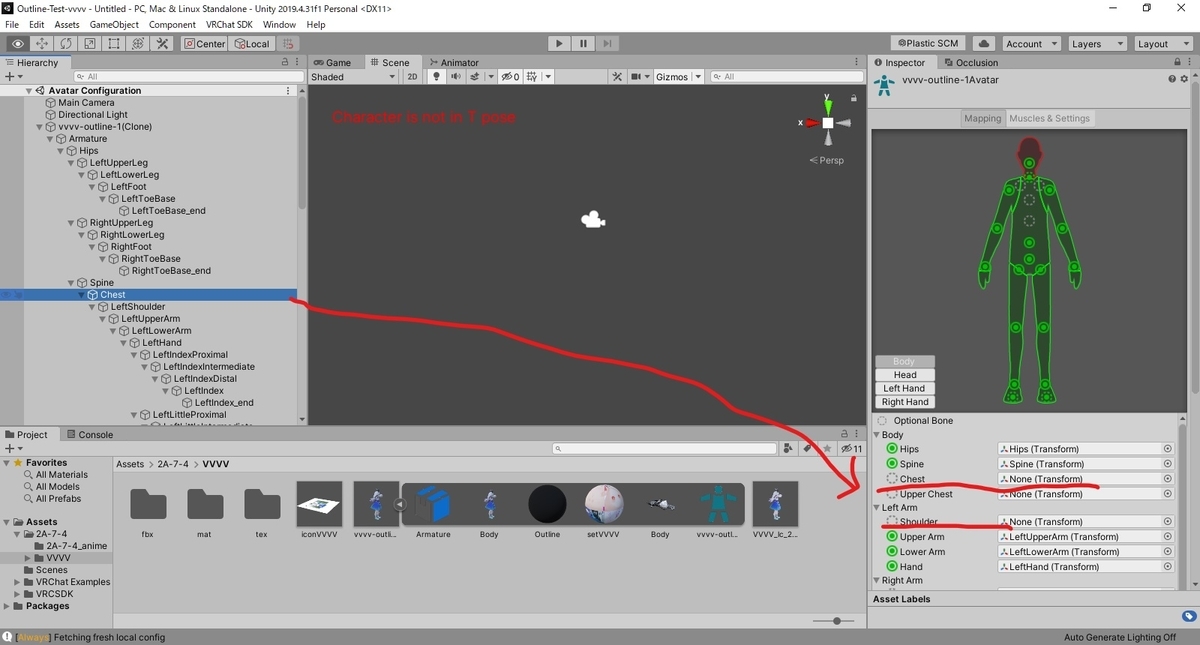
↑ どうやら今回はChestボーンと両Shoulderボーンの参照が外れてしまっているようです。
左のHierarchyから該当ボーンを探し、ドラッグ&ドロップしてあげましょう。

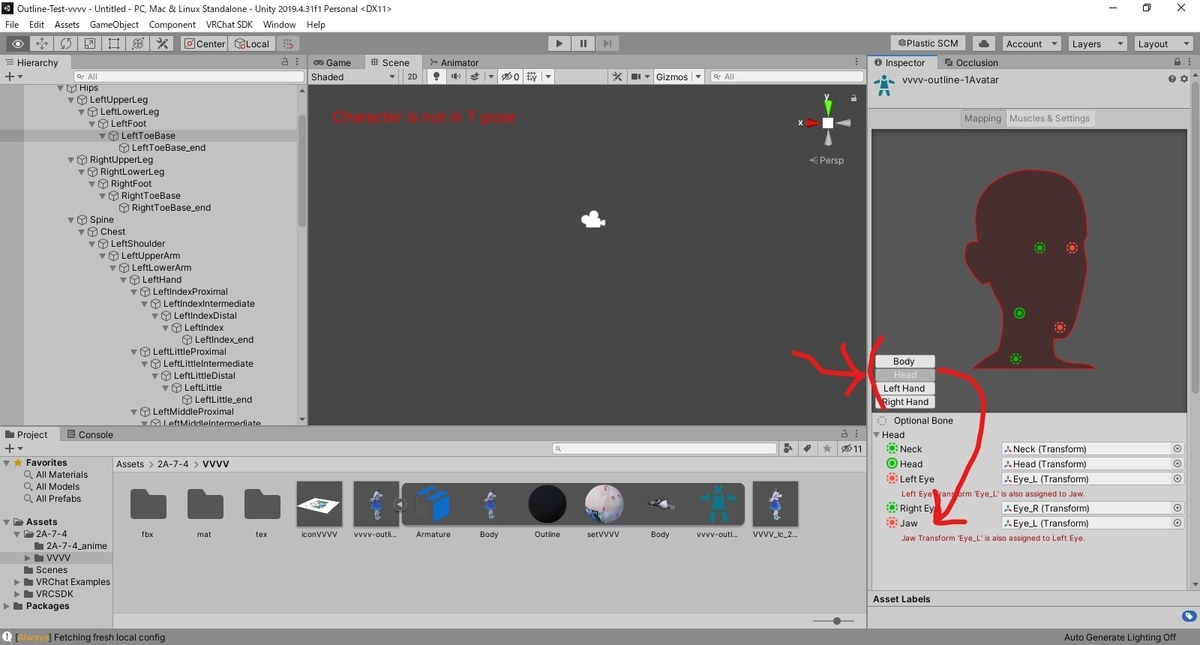
↑ Bodyタブだけでなく、頭部や手のタブも忘れずにチェックします。
今回はどうやらVRChatのアバターには必要ない顎ボーンが、目のボーンを誤って参照しているようです。
Jawを "None" にしてエラーを解決します。

↑ すべてのボーンを確認し終わったら、"Apply" → "Done"で設定を終了します。
⑩ VRChat向けにマテリアルを設定する

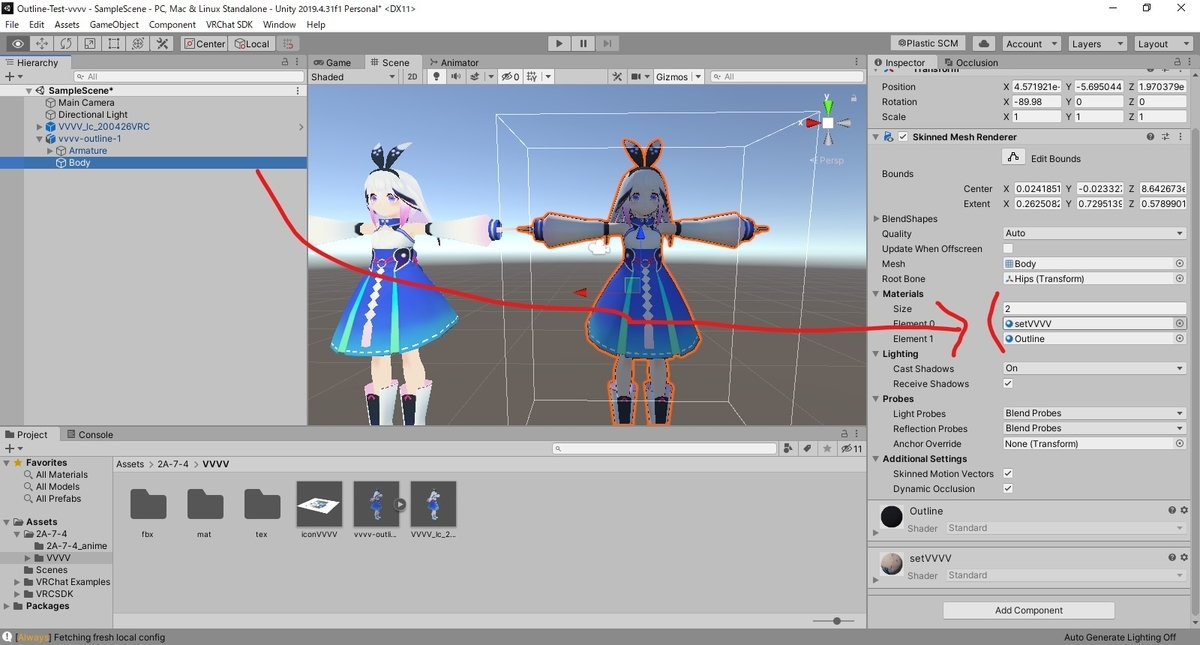
↑ 何も設定していないと最初はStandardシェーダーになっているかと思います。
HierarchyにOutline版アバターを置き、メッシュを選択してマテリアルスロットを設定していきます。
(アバター本体のマテリアルは、プレハブ版に設定されているものをそのまま流用しました)

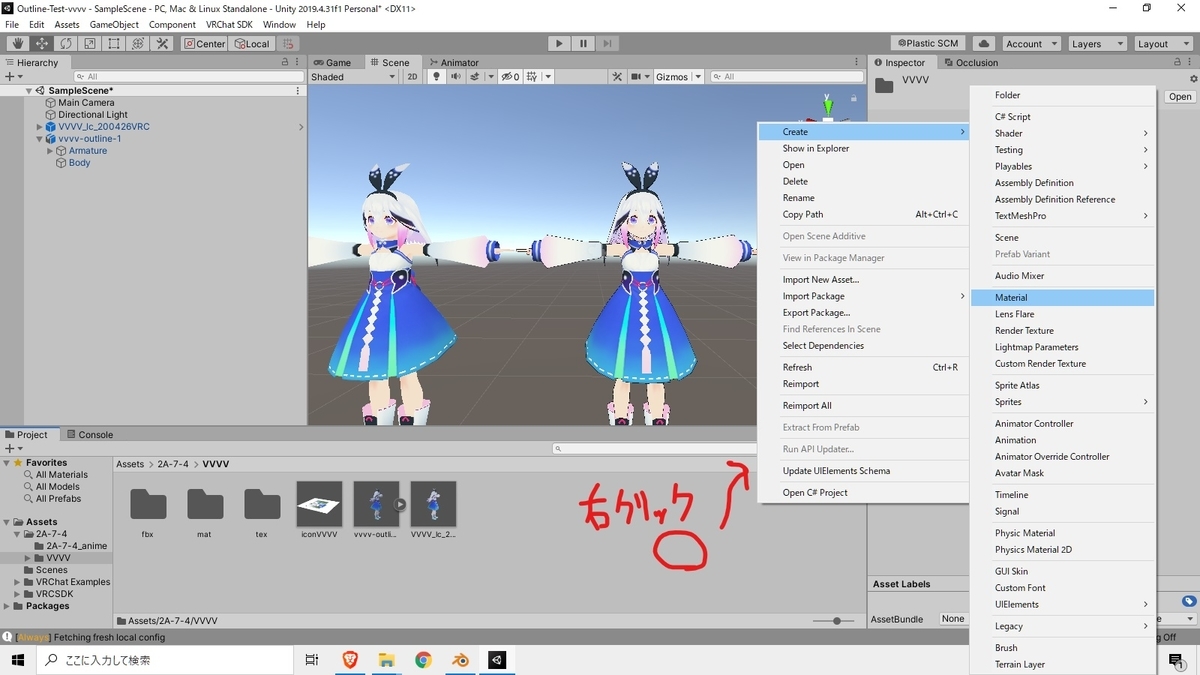
↑ アウトライン用のマテリアルを新規作成します。シェーダーは、VRC/Mobile対応ならなんでもいいです。
もちろんMatcap lit や Standard liteもOKです。

↑ 今回はToonlitにしてみます。単色にしてしまうよりも、グラデーションを含むテクスチャにしたほうが見た目が映えます。
⑪ Avatar Descriptorの設定をコピーする & リップシンク再設定
シヴィーちゃんはVRCSDK2時代のアバターなので一部画面が異なると思いますが、基本的にSDK3でも操作は同じです。

↑ Outline版のアバターにInspector上の「Add Component」で”Avatar Descriptor”をアタッチします。

↑ プレハブ版のアバターから設定を引き継ぎます。一番右上の3点マークをクリックし、"Copy Component"をクリックします。

↑ Outline版のアバターに戻り、同じく3点マークから"Paste Component Values"をクリックします。これでアニメーターやビューポイントの設定が引き継がれました。

↑ 唯一、リップシンクだけはボーンの参照を再設定しなくてはいけません。やり方は簡単で、「Default」→「Auto Detect!」をクリックするだけです。(もしこれでうまくいかない場合は、メッシュの名前を"Body"などにリネームするといいかもしれません)
これですべての設定が終了しました!
完成!アウトラインでアバターのかわいさも5割増しに!
↓左がプレハブ版のシヴィーちゃん。↓右のOutline版のシヴィーちゃんは顎や髪のラインがあるおかげで情報量がアップしていいかんじです。

ただし、シヴィーちゃんの前髪メッシュは内側に向かって丸みを帯びているからか、正面から見ると前髪にアウトラインが付いていません。
別のアバターで試してみると、こちらは前髪の輪郭がくっきりと出ました。

このへんの挙動はやってみるまでわからないので、色んなアバターで試してみるしかないです。
さて、最後にVRChatにアップロードして確認してみます。違いは一目瞭然ですね。

とくにVRでインすると、手首や指にあるアウトラインのおかげで着用感がけっこう変わります。
テクスチャを変えずともアニメ調にグッと近づくので、アバターにあわせて適切な太さに調節したり、色を変えればもっと化けそうです。
おつかれさまでした!
アウトラインが付いてますます可愛くなったアバターで、Quest版VRChatを遊びつくしましょう。
番外編:アバターの軽量化もやってみよう
一番最初にも言及しましたが、今回の手法はUVやメッシュを調整することなく、ポリゴン数とマテリアルを単純に増やすため、アバターの負荷とパフォーマンスランクが悪化します。
なのでもし余裕があれば、このあとはアバターの軽量化作業をおすすめします!
簡単な方法を以下の記事にまとめているので、ぜひ一度お試しください。
(この軽量化方法をつかって、私のなすちゃんはアウトラインを付けても15000ポリゴン / 1マテリアルのQuest Mediumに収まっています)
それではまたどこかでお会いしましょう!
VarYUでした。